时间:2024-04-01
欢迎阅读本篇文章,本文将详细介绍如何在30分钟内搭建自己的WordPress网站。我们将使用Docker Compose和HTTPS协议来实现快速、安全地部署WordPress。
首先,我们需要安装Docker和Docker Compose。请按照以下步骤进行操作:
打开终端(命令提示符)。
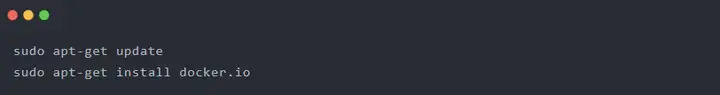
执行以下命令安装Docker:

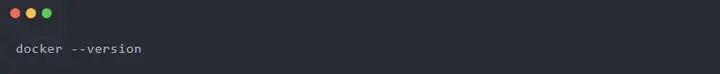
验证Docker安装是否成功,运行以下命令检查Docker版本:

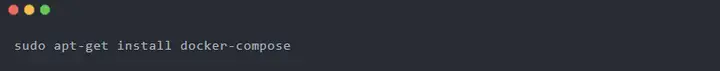
执行以下命令安装Docker Compose:

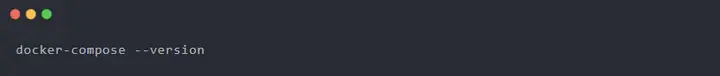
验证Docker Compose安装是否成功,运行以下命令检查Docker Compose版本:

现在,你已经成功安装了Docker和Docker Compose。
在开始搭建WordPress之前,我们需要在本地创建一个项目文件夹,用于存储WordPress的相关文件和配置。请按照以下步骤创建项目文件夹:
打开终端(命令提示符)。
导航到你希望创建项目文件夹的位置。例如,你可以使用以下命令导航到用户主目录:

使用以下命令创建一个新的项目文件夹。你可以为项目文件夹选择任意名称,这里我们将使用名为wordpress的示例:

进入项目文件夹:

现在,你已成功创建了一个名为wordpress的项目文件夹。在接下来的步骤中,我们将在该文件夹中创建Docker Compose文件,并配置WordPress服务。
使用文本编辑器(例如nano、vim)创建一个名为docker-compose.yml的文件。

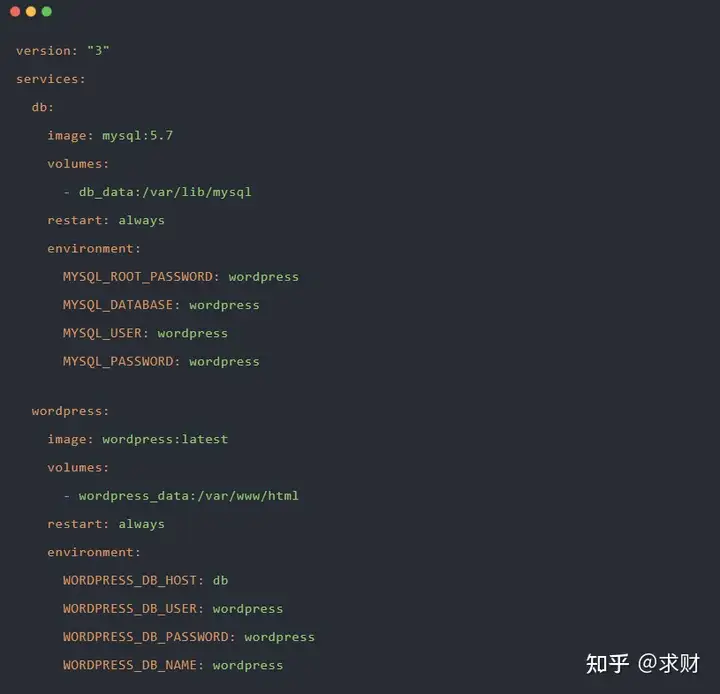
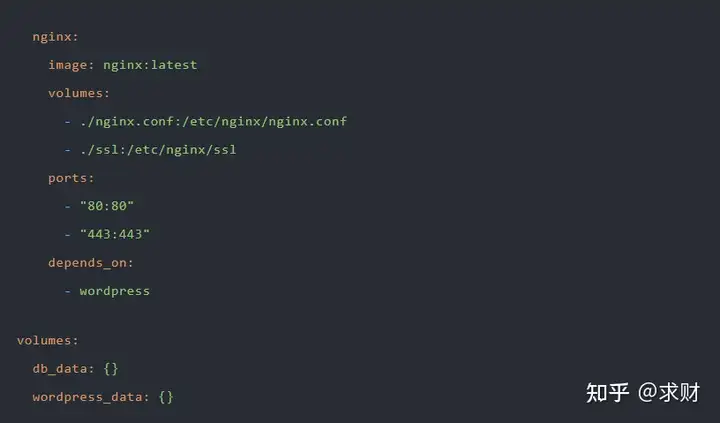
将以下内容复制并粘贴到docker-compose.yml文件中:


步骤4:创建nginx.conf文件
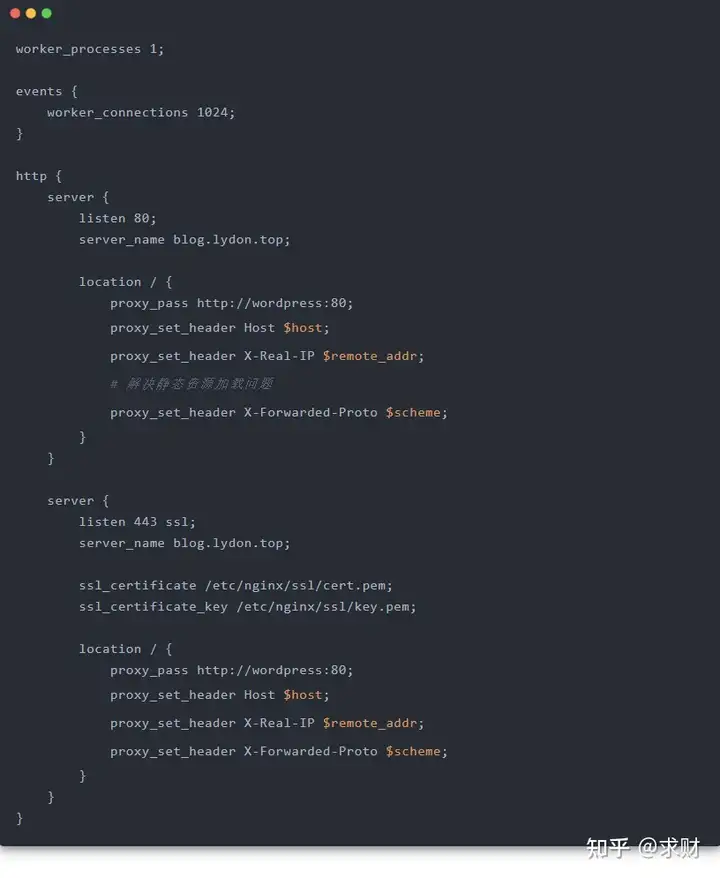
在项目文件夹中创建一个名为nginx.conf的文件,并将以下内容复制到文件中:

步骤5:创建ssl文件夹
在项目文件夹中创建一个名为ssl的文件夹,用于存放SSL证书文件。你可以通过申请免费的Let's Encrypt证书或使用其他方式获取SSL证书。
步骤6:修改配置文件
在docker-compose.yml文件中,将以下内容进行修改:
将http://example.com替换为你要使用的域名。如果你使用的是自己的SSL证书,将ssl_certificate和ssl_certificate_key的路径修改为你证书的实际路径。
步骤7:启动WordPress容器
在终端中进入项目文件夹,并执行以下命令启动WordPress容器:

等待一段时间,Docker会自动下载所需的镜像并启动容器。你可以使用以下命令检查容器是否正常运行:

步骤8:访问你的WordPress网站
打开浏览器,在地址栏中输入你的域名(如:http://example.com)。如果一切顺利,你将看到WordPress的安装界面。按照提示完成WordPress的初始化设置,设置管理员账号和密码。
步骤9:配置HTTPS
在浏览器中输入https://example.com,如果一切正常,你的WordPress网站现在已经具备了HTTPS安全连接。注意,这个过程可能需要一些时间来完成证书的验证和配置。
恭喜你!你已经成功地在30分钟内搭建了自己的WordPress网站,并且使用了HTTPS加密保护你的网站数据。现在你可以开始定制你的网站,选择主题、添加插件,展示你的作品、分享知识和与读者互动。
Copyright © 2019-2025 19.org.cn